Create a slider with an image and text in React.js from scratch and optimize

In this article, I want to touch on a challenge you may face in a Front-End job interview – creating an Image Slider.
In the last 5 months, I have had 15 onsite interviews, as well as offers from Google, Roku, Microsoft and others. (More information can be found in my Telegram channel)
You should implement this widget in ~45–50 minutes and talk about the optimization. I will try to share this information here. The main goal is not to implement an Image Slider with a lot of functionality, but to show how to implement and optimize.
Requirements
Let’s start with the requirements of our widget.
Show cat images from the API with a limit on the number of slides
Show description or title for each image
Navigation between slides using arrows
Ability to jump to any slide
Autoplay for slider
Ability to adjust the width and height of the slider
Slider must be responsive
Slider images should load efficiently and display as quickly as possible.
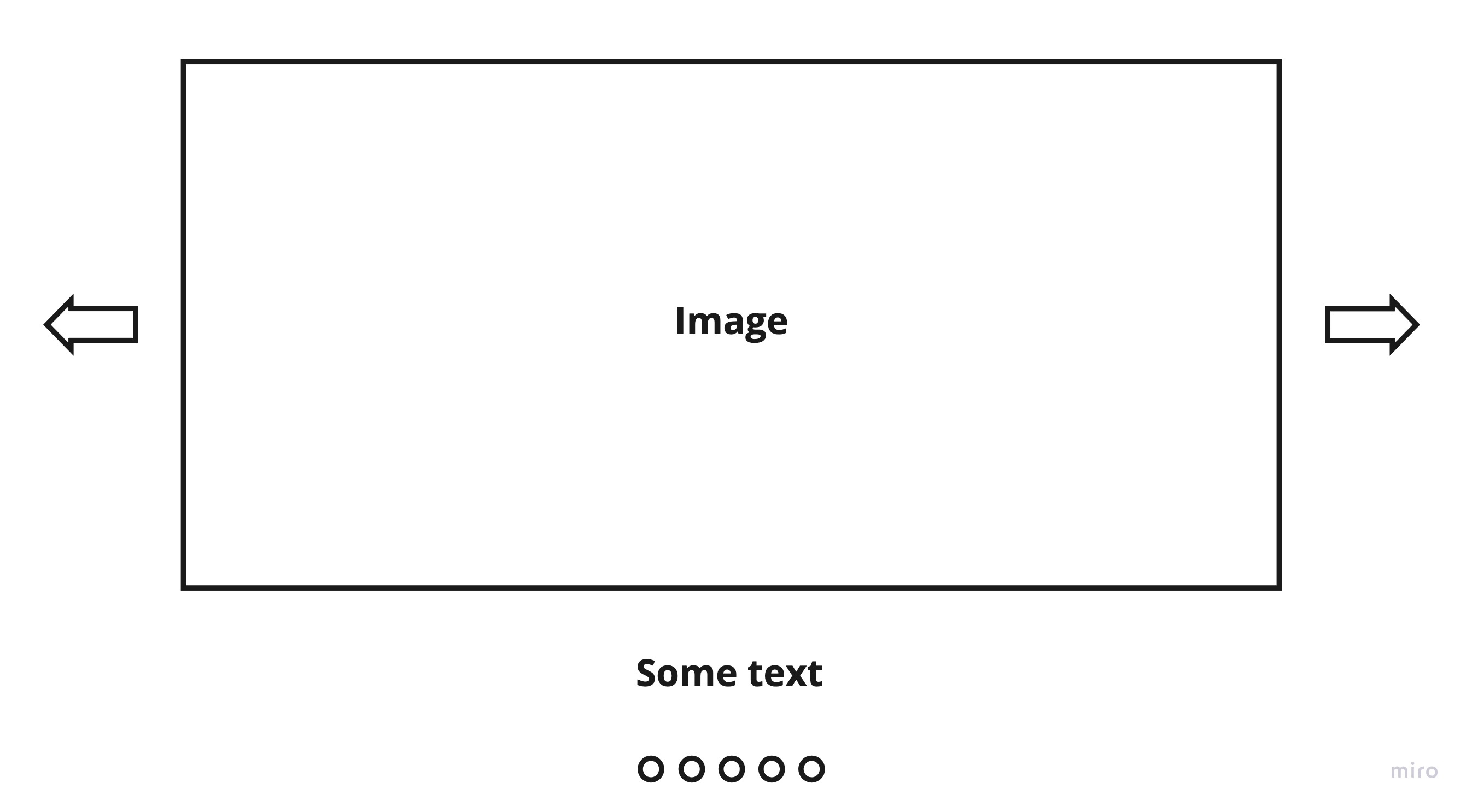
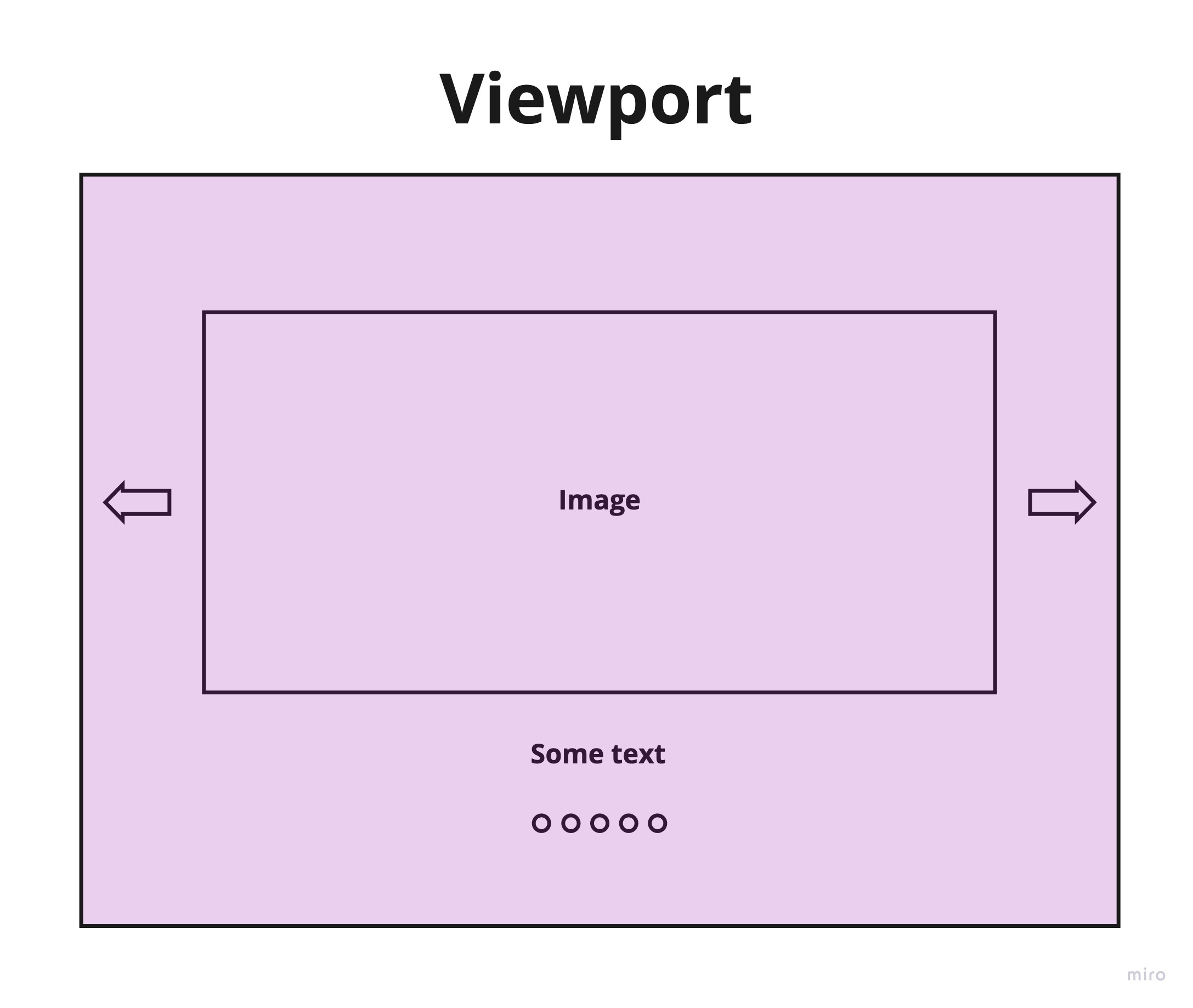
Layout

Rendering in the browser
For the first and simplest implementation, we will display all the slides in the browser and only show part of it in the viewport or in the slider element (when we set the width or height). This approach loads all images for all slides and has N DOM elements, where N is the number of slides.

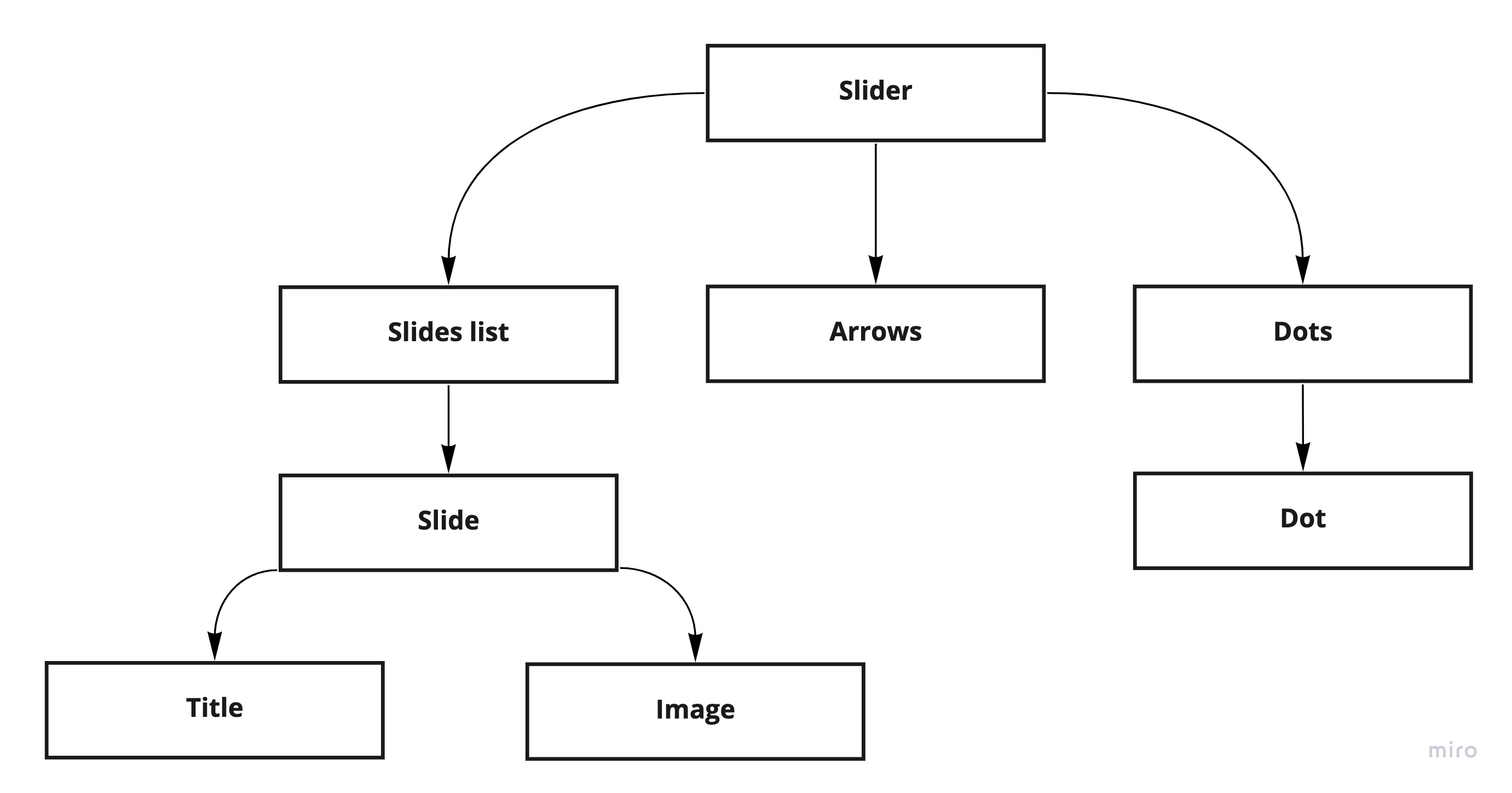
Component Architecture

Component code
Let’s start with the props for our Slider component. With these props, we can configure our slider.
{
autoPlay: boolean,
autoPlayTime: number,
width: '%' | 'px',
height: '%' | 'px',
}In the Slider component, we need to implement the following functionality:
upload images
implement arrow navigation method
implement waypoint navigation method
autoplay functionality
rendering slides, arrows and dots
We will store the current slide number and loaded data in the component’s local state. To avoid a lot of prop swiping, I suggest using Context to swipe through slide navigation methods and current slider information.
As you can see in the component architecture and code, the Slider component contains 3 components: SlideList, Arrows, and Dots.
We have 2 arrows left and right.
To display arrows on both sides, we can style them with CSS.
We know the number of slides and can render the desired number of points.
Each dot looks like this.
To display the slides in a SlideList, we can get the elements from the context and render the Slide component with keys and data about the slide.
To achieve this animation, you need to use transform and translateX in your styles. We move our content to the next slide by the slide number in our array.

The Slide component contains 2 components: SlideImage and SlideTitle. This architecture allows you to add new features for the future for each slide.
How to optimize the solution?
Imagine that you have a lot of images in your slider and you need to optimize it. Optimization depends on slide transition animation… yes, animations.
I see 2 ways to optimize here.
Let’s look at them.
Optimization with 3-slide rendering
If you want to use transform and translateX to change slides, you can use the following optimization.
This solution only renders 3 slides at a time. Active slide in the middle, previous and next slides. This is because the user can click on the forward or backward arrows, or in the case of autoplay, we move forward each time. This allows you to quickly show content to the user.
When we move to the previous or next slide, we calculate the new 3 slides and render them.

Single slide rendering optimization
If you want to use animation in CSS, you can use one slide and display one info slide each time.

An example of animation effects that can be applied.

For this optimization, you need to add some changes in the code.
Now there is no need to use the SlidesList component, we only need to render one Slide component (line 99).
We also need to control the animation effect and apply it only when the content of the slide changes (line 41).
And the last change, in order to quickly display pictures to the user, we must preload the previous and next images relative to the current slide (line 25).
In Slide, we only need one change. Let’s add functionality for a class with animation when a slide change starts.
Implementation of fadeIn animation in styles.
Other optimizations
Correct image size – There is no need to use Full HD resolution if you have a slider with a limited size and it is smaller.
Use WebP format for images – allows you to reduce the size of images. It compresses at least 20-30% better than jpg and png.
Don’t use 100% quality images. There is no need to use 100% quality images. In my experience, 70-85% quality looks the same as 100%, but the image size is smaller.
Minify JavaScript and styles.
Use a CDN to store images.
Use Brotli to Compress – final data size is 14-21% less than gzip.
Conclusion
You don’t need to have any special knowledge to implement your own image slider. You need to practice this without googling and in a limited amount of time.
You can find the entire code at GitHub.
In the following articles, I will talk about Tree View Widget, Star Rating Widget, Google Doc Design and Google Sheets.
Good luck with your interviews!