Overview of markdown editors for Django
Target:
Choose a convenient tool for working with markdown from the Django admin panel, without unnecessary dancing with a tambourine.
Several conditions:
Comfortable preview of the markup result.
Ability to upload (upload) images directly from the editor.
Support
DefaultStorageso that you can use the integration withdjango-storages.Comfortable work in the editor + sane appearance.
On the djangopackages I liked 2 libraries:

Having searched the back streets of JavaScript, I found several markdown editors and through them went to integration into Django, but not all of them fit our requirements, let’s consider one of them.
For convenience, I created repository with a Django project where all these editors are connected to the admin panel.
Let’s get started:
martor
Link to repository: https://github.com/agusmakmun/django-markdown-editor
Implemented on the basis Ace Editor


pros
It has a pretty nice (2 themes to choose from) and user-friendly interface.
Convenient “chips” by type: framing selected text with brackets, auto-closing brackets, auto-substitution of characters when typing lists.
Supports hotkeys.
Inserting images via
default_storage(which allows integration withdjango-storage), and automatic unloading toimgur.comwithout using its own storage.Frequent updates
Minuses
Ability to switch between
preview/editoronly in the header, which is not very convenient if there is a lot of content.No support
side-by-sideyou can specify in the settings'living': 'true', but this is not so convenient, because live preview is displayed below and if there is a lot of content, then you have to constantly scroll to “up / down”.At the time of writing, there was problem with XSS in links, keep this in mind if you want to use the editor outside of the admin area and trusted users.
Most of the settings for images are hardcoded in the controller, you can take them out of the settings yourself, but this is not provided out of the box.
django-markdownx
Link to repository: https://github.com/neutronX/django-markdownx
This is not a full-fledged editor, rather a plugin for creating your own templates and forms, but if necessary, it can also be used in the admin panel.
So. Paying attentionthat at the time of the publication of the article, the release version of the library не поддерживает Django >= 4you can use the beta version, or override a couple of classes yourself (example here)

pros
Support
drag & dropto upload images.Settings for uploaded images (size, compression, cropping, etc.).
Minuses
Terrible basic widget in the admin panel, inconvenient both to read and write. Maybe I’m not completely lit up how to use it and additional plugins or creating a custom template are needed, but “by default” it looks bad.
Rare updates
Poor documentation and description
django-mdeditor
Link to repository: https://github.com/pylixm/django-mdeditor
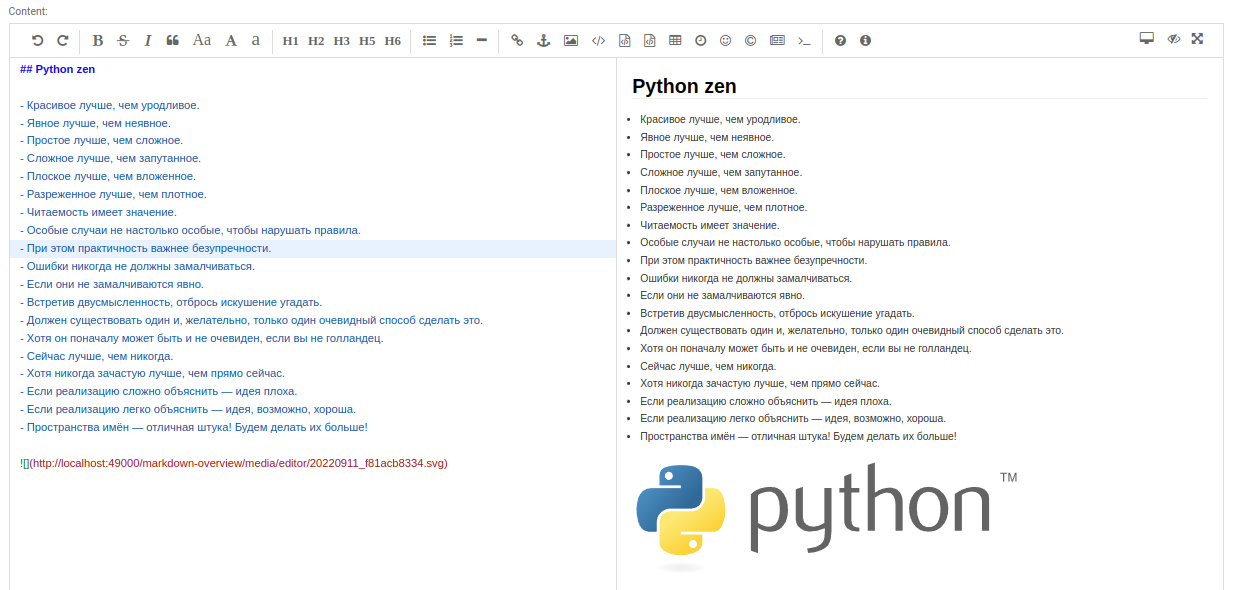
Implemented on the basis editor.md.


pros
Various implementations
previewthere is alsoside-by-sibethe ability to select the mode onlyeditororpreviewfull screen mode.Auxiliary functions, such as: help with creating signs, auto-closing brackets, autosave (when you go to another page without saving, you can go back and you will not lose the text you have already typed, which is very useful), etc.
Additional configuration options.
Minuses
When using buttons that call modal windows, the page scrolls to the beginning, strange behavior.
The standard implementation of image loading is done “strange”, it uses its own implementation with
os.makedirs()&file.write()which prevents integration with batteries such asdjango-storages, I threw PR with corrections to them into the repository, but xs, they will accept it or not. You can see the implementation that worked for me here
Let’s summarize:
We have looked at several ready-made integrations that can suit our needs.
martor | django-markdownx | django-mdeditor | |
|---|---|---|---|
result preview | Good preview quality but no | Terrible in default configuration | All is good. Convenient preview and several options to choose from. |
upload images | Normal loading + unloading available in | The only option available | Normal loading, customizable |
DefaultStorage support | + | + (via form.save()) | – (needs to be edited) |
UI/UX | Well – there is an opportunity to choose a theme, the presence of hotkeys. | Bad – as far as I understand, here you need to write your own implementations. | Good – a rich set of cats and helpers, autosave. The impression is slightly spoiled by jumps when calling modals. |
Of course, there is another option – choose the editor you like, for example SimpleMDE or its supported fork EasyMDE (by the way, it already has image loading) and build your integration with the necessary functionality, but then the support of all this falls on you.
I was surprised that there was no ultimate solution, such as django-ckeditor for WYSIWYG editors.
Therefore, here everyone must decide what he needs for a specific case, as a result, I settled on django-mdeditor.
I hope the review will help save you some time if you are faced with a similar task.
PS
AT repositories you can “poke” various editors and their configurations yourself.