Improving the interface: how design and product success are related

The famous ancient Roman engineer and architect Vitruvius said that architecture must necessarily have three qualities: firmitas (strength), utilitas (functionality), venustas (beauty)… This is true of the UI architecture too: we all want to see an interface that works reliably, solves user problems and aesthetically pleasing. Read about how we solve this problem in Acronis under the cut.
We all strive for functionality. And when designing Acronis products, the main source of information is communication with our users. This allows us to understand the challenges they face every day – especially those that are not being addressed by their current tools.
This approach is important because we work in the security realm: poor solution design would not only frustrate our users, but it could also increase security threats. If the interfaces of Acronis products are not intuitive and functional, our users will not be able to reliably protect and recover critical data. We can say that in our work the cost of a mistake is really high, and competent design turns out to be very important.
In this article, we will explain a little about the process that Acronis uses to develop new products and features, and how we take into account the needs of our users at each stage of this process.
Our method: ask, design, repeat
We start working with end users even before the first layouts are created. First of all, we ask them not about a specific product, but about their needs and behaviors. When discussing data protection issues, we collect answers to the following questions:
-
How do people protect their data?
-
Where do they store their data?
-
What makes them think their data is safe?
-
How do they control the security of their data?
-
What do they dislike about their past / current data protection solution?
By doing this research early on, we keep design errors to a minimum.

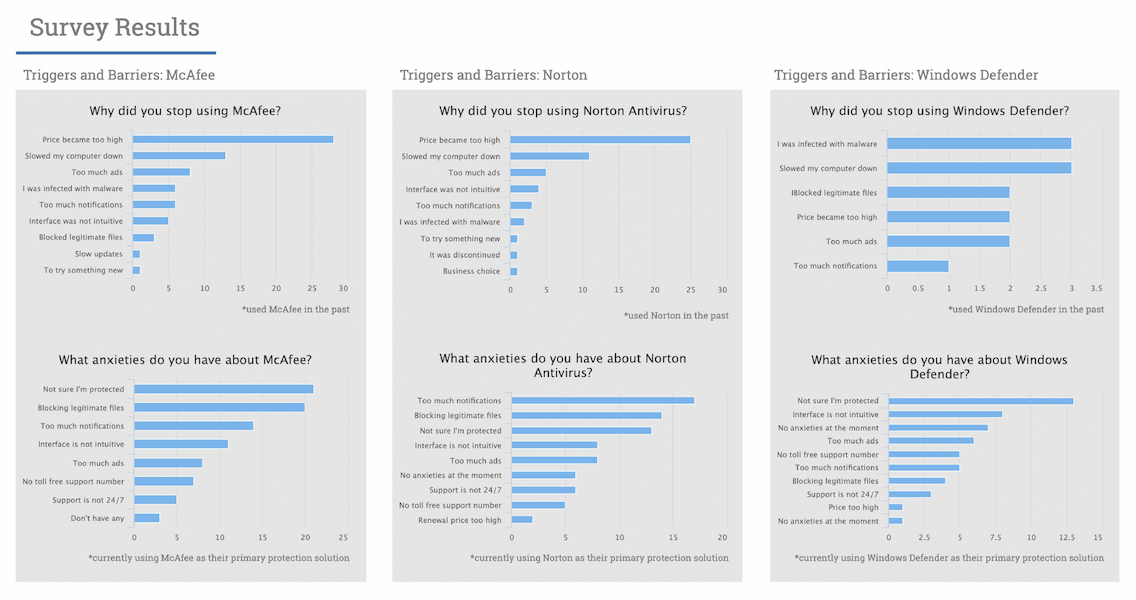
The results of research on security products we carried out while developing Acronis True Image 2021
Based on the findings from the initial interviews, we develop solutions. We then prioritize through quantitative research – for example, we can interview several hundred users and ask them to rate promising new features: how needed are they? Are they really desirable? This gives us a clearer picture of which ideas need to be implemented and which can be put off for now.
Having identified a set of tasks and goals, we create mock-up models of various design approaches. They are useful as a starting point for further conversation – before we start developing functionality or finalizing the visual component, we want to clearly define the working design.
These models are used to conduct interviews with a small group of approximately 5-10 users. This approach helps to better understand what is already working and what needs improvement. This number may seem oddly small, but usability testing research showed that even five users can detect most of the problems associated with the software interface. An increase in the number of participants over 7-10 people, as a rule, brings so little new data and new knowledge that an increase in the number of participants can be considered a waste of resources. And if at this stage the concept turns out to be unviable, then we abandon it, which allows us to save months of development and design.
Once a functional design has been found, it’s time to create a working prototype of a new product or feature. This is followed by another stage of testing with small focus groups. This time, the interviews are also attended by designers who quickly eliminate minor flaws – for example, confusion in the text of the user interface. Eliminating these issues at the prototype stage saves developers and technical writers a significant amount of resources, reduces review and revision work, and minimizes negative feedback from early adopters. By the end of this stage, we have a proven and reasonably functional design, and then it’s time to release a beta version of a product or feature.

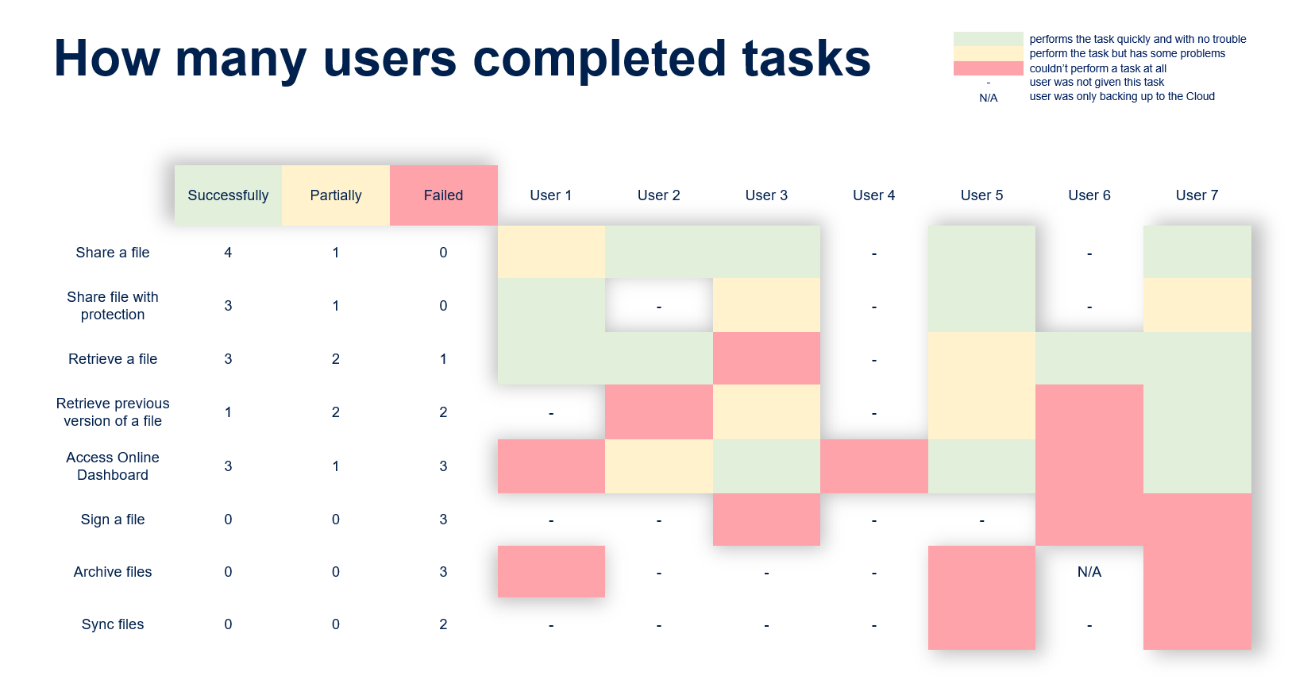
The respondents tracked the completion of the Acronis True Image early prototype job. If it is difficult to use the basic functions, it means that the interface needs improvement.
During the beta testing phase, our new product or feature is made available to a wider audience, which allows us to identify the most common complaints or requests as we continue to collect feedback and improve the design. Change proposals that came in the form of feedback during the beta phase are reviewed again in small teams before being rolled out.
At the end of the beta phase, we conduct a series of follow-up interviews with customers, including active beta participants. These interviews help us formulate a final opinion on the usability of a product, and often provide us with additional information that we can use to improve the design in the future.
Useful feedback
Well-done usability testing takes time, but it can have a huge positive impact on the user experience. Analyzing user needs and behavior patterns helps our designers find problems that really need to be addressed. A phased testing process with user feedback ensures that changes are perceived smoothly, while allowing you to continually improve the final product to perfection.
Therefore, we purposefully collect reviews about the products themselves, as well as about our website, documentation, Knowledge base… When users tell us what works for them and what they struggle with, it creates the potential for product and service improvement, helping us stay #CyberFit.
Have you encountered interface problems that really prevented you from working? Tried to report them to developers? Share your experience in the comments.