Bootstrap 5 Released: Checking 7 Top New Features

After going through several alpha and beta versions, Bootstrap 5 finally arrived, which took the developers several months. The new version has undergone major changes, including dropping support for Internet Explorer (IE) and the jQuery dependencies. It was decided to abandon IE, because the browser occupies only 3% of the market and its share continues to decline.
What is Bootstrap? It is the world’s most popular open source CSS framework developed by the Twitter team. There are several critical changes made in v5 at once, let’s see what is there and how.
1. Dropping support for jQuery
Bootstrap no longer supports the jQuery library. Instead, the development team has improved support for the JavaScript library.
Overall, the jQuery dependency was not a bad thing in Bootstrap. On the contrary, the advent of jQuery has radically changed the way JavaScript is used. This made it easier to write JavaScript tasks that would otherwise require many lines of code.
Despite these benefits, the team decided to end support. Reason: Reduced source file sizes and faster page load times, making Bootstrap a more promising tool.
The original file has been reduced by 85KB, which is very important because Google considers page load time to be critical for mobile and websites.
JQuery can still be used if needed. All JavaScript plugins are still available.
2. Custom CSS properties
Internet Explorer has been dropped, which means developers can now use custom CSS properties how they want, when they want. IE’s problem was that it didn’t support custom CSS.
Accordingly, CSS custom properties make CSS more flexible and programmable. In order to prevent conflicts with third-party CSS, the -bs prefix is used.
There are two types of variables available: root and component. As for the first class, they can be accessed wherever Bootstrap CSS is loaded. These variables are found in the root.scss file and are part of the compiled dist files. As for the second class, these variables are local to individual components. They help avoid accidentally inheriting styles in components such as nested tables.
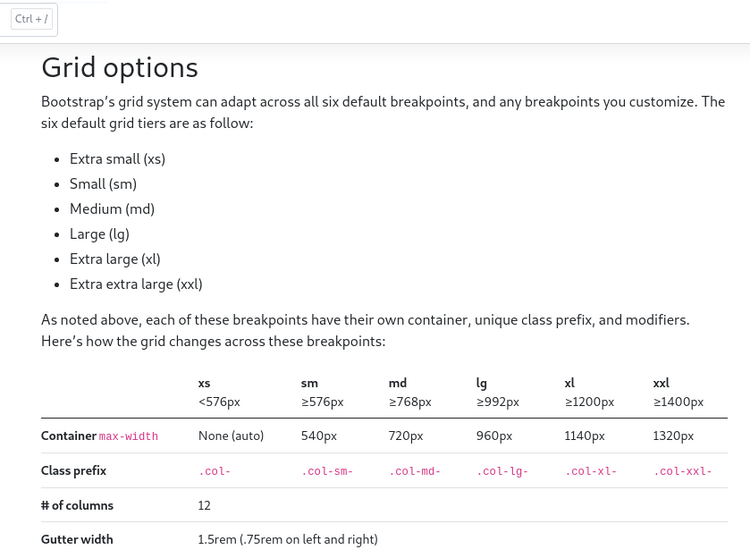
3. Improved grid system (Grid)

Since there were some issues in the transition from version 3 to version 4, v5 retains most of the grid system, rather than updating it completely. Here are some of the changes:
- Instead of gutter, new g * classes were introduced to specify indents between cells.
- Also included were vertical spacing classes.
- Columns no longer have the default position: relative.
4. Improved documentation
The developers have added more information about the framework, especially about setting it up. The fifth version has an improved appearance and improved customization. It is likely that a site using Bootstrap 5 will not be easy to tell that it is using this technology.
The developers added more flexibility to customizing themes so that sites don’t look alike. The theme of the fourth version was finalized, added content and code snippets for development on top of Sass (a popular CSS preprocessor). An example of a starter npm project can be found on Github…
The color palette has also been expanded, which is now easier to use. Additional work has been done to improve color contrast.
5. Form control
Developers have improved form controls, input groups and other components.
In the previous version, custom form controls were used as an add-on to the default browser tools. In v5, this is a separate group of controls, including radio buttons, check boxes, etc. This is done in order to give them the same look and behavior in different browsers.
The new elements no longer have unnecessary markup, the developers used standard and logical functions.
6. Adding API utilities